如何在Mirror上发评论?一文读懂去中心评论组件ECHO(附教程)

作者:Maxlion
原文:
去中心化内容平台Mirror 一直有个痛点,就是缺乏互动。相比于我们更为惯用的 Web2 内容社区,无法评论显然是“剥夺”了创作者和浏览者间的直接沟通权,也不利于创作经济中的正向反馈。
近期,基于Arweave开发的去中心化评论插件ECHO正瞄向这一痛点,以第三方的角度,为 Mirror 赋予“即插即用”的评论功能。
ECHO 目前支持点赞、评论、打赏功能,支持每地址每日 200 次数据免费上链,相关的数据永远存储在 Arweave 上并与链上地址绑定,支持 ENS 和 .bit 的反向解析,整个过程完全去中心化。
ECHO 自称,它的诞生就是为了解决以下问题:用户对评论进行签名上传、评论数据无法被删除。
教程
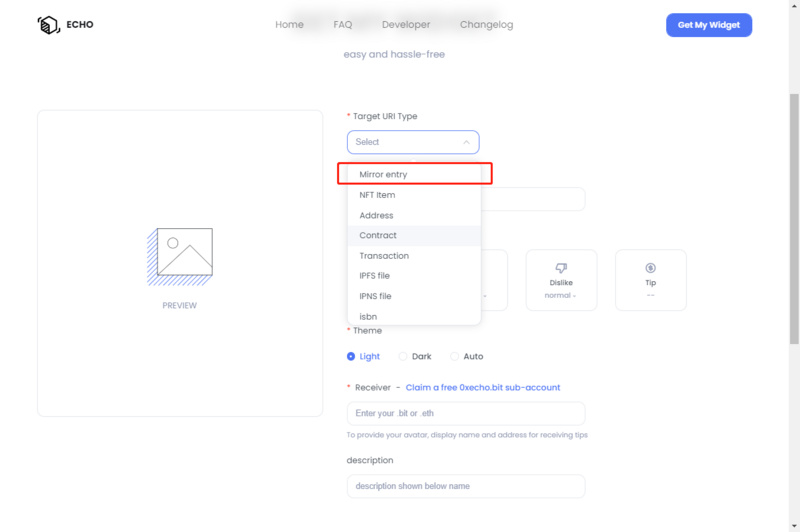
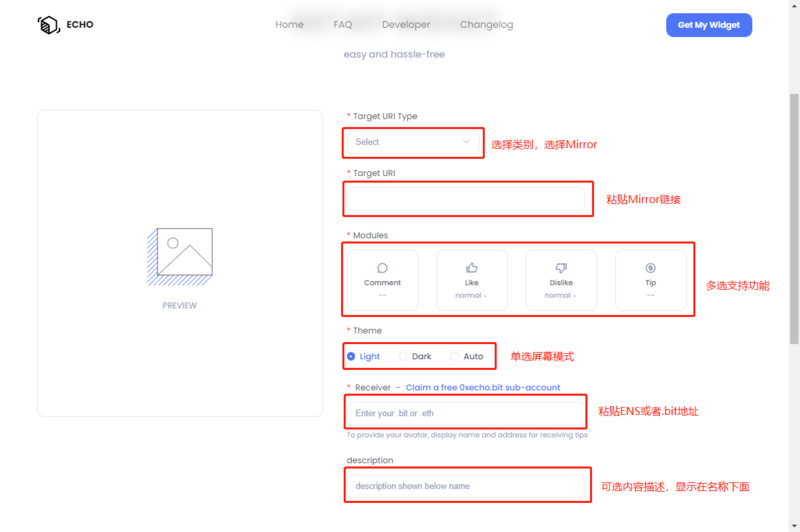
登录 后,点击下图 Target URI Type 下面的按钮,选择 Mirror entry。
 然后我们可以在网页上看到如下图中的各种选项,下图给出了各个需要选择和填写栏目的说明。
然后我们可以在网页上看到如下图中的各种选项,下图给出了各个需要选择和填写栏目的说明。
 用户需要在 Target URI 部分粘贴希望添加评论、点赞、打赏功能的 Mirror 文章链接。
用户需要在 Target URI 部分粘贴希望添加评论、点赞、打赏功能的 Mirror 文章链接。
在 Modules 部分,有评论、点赞、踩、打赏四个功能,用户最少选择一个功能,也可多选。
Theme 部分是选择屏幕主题,从左到右分别是日间、夜间、自动。
Recerver 部分需要用户填写 ENS 或者 .bit 地址,用户也可以在按钮上方领取一个免费的 .bit 。
最后一栏 description 可以选择不填写。
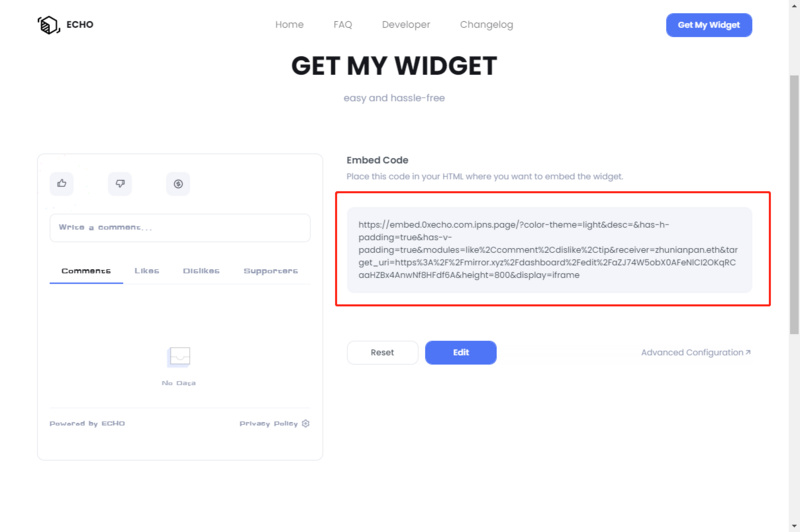
在页面填写完上述内容后,点击下方的 Generate ,就会跳转到类似下图的页面。
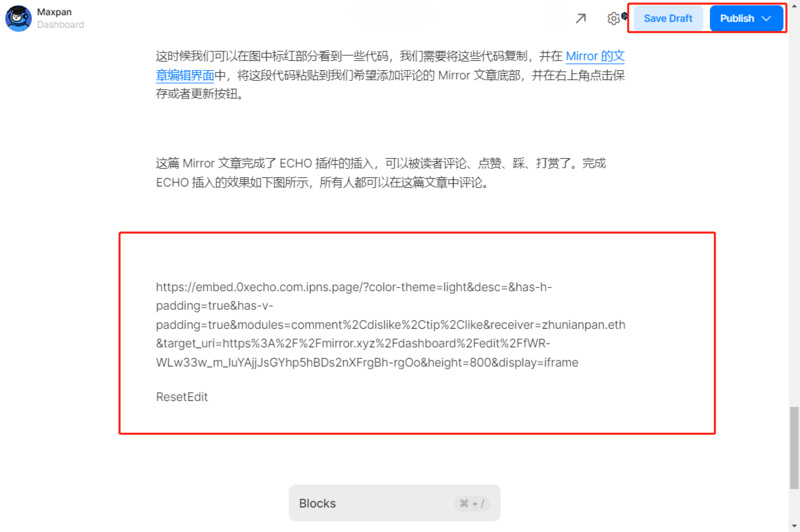
 这时候我们可以在图中标红部分看到一些代码,我们需要将这些代码复制,并在 Mirror 的中,将这段代码粘贴到我们希望添加评论的 Mirror 文章底部,并在右上角点击保存或者更新按钮,这篇 Mirror 文章完成了 ECHO 插件的插入,可以被读者评论、点赞、踩、打赏了。
这时候我们可以在图中标红部分看到一些代码,我们需要将这些代码复制,并在 Mirror 的中,将这段代码粘贴到我们希望添加评论的 Mirror 文章底部,并在右上角点击保存或者更新按钮,这篇 Mirror 文章完成了 ECHO 插件的插入,可以被读者评论、点赞、踩、打赏了。
 完成 ECHO 插入的效果如下图所示,现在,所有人(在连接钱包后)都可以在本文的 Mirror 版本上点赞或评论了。
完成 ECHO 插入的效果如下图所示,现在,所有人(在连接钱包后)都可以在本文的 Mirror 版本上点赞或评论了。